淺談RWD響應式網站設計
一、什麼是RWD
首先,可能會有人不曉得這三個英文字母代表什麼,RWD是Responsive web design的縮寫,又可以稱為響應式網頁設計、自適應網頁設計等,這種新的網頁設計的技術,可使網站因應多種瀏覽裝置,排版更為靈活。
二、為什麼要製作RWD網站
因素一:行動裝置與行動網路蓬勃發展

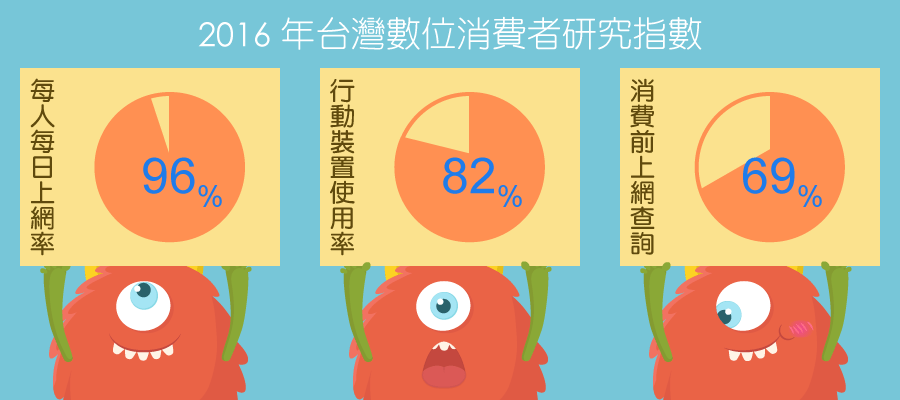
根據Google 台灣公佈 2016《台灣數位消費者研究報告》與《消費者洞察報告》,報告顯示有 96% 的台灣人每天上網,比例高居亞太第二,而行動裝置使用率也在過去兩年內成長15%、達到82%的新高。另外,有69%的台灣消費者傾向在購物前先上網研究。
因素二:舊式網站在行動裝置下不方便使用
早期網頁只針對桌上型電腦以及筆記型電腦的螢幕大小作設計排版,因為瀏覽器會直接將整個網站等比縮小,所以在手機上閱讀起來很不容易,flash動畫就無法在行動裝置上播放。
因素三:同時維護電腦版網站以及手機版網站成本太高
有些網站主為因應舊版網站不好使用,而另外做一個手機專用的網站,雖然解決了行動裝置瀏覽者的不便,卻必須同時維護兩個網站,不僅人力成本增加,二來是若電腦版與手機版的資訊不對稱,容易造成使用者爭議....
總結:
RWD的技術,可以讓網站版面適應各種不同螢幕大小的裝置。 其原理是透過使用CSS3語法,以百分比的方式改變網頁頁面配置,不同的裝置都可以正常瀏覽同一網站,提供最符合的視覺體驗。在行動裝置普及的年代,擁有RWD網站已經不是一種優勢,而是必備的基本條件。
三、RWD網站的優點
優點一:支援任何裝置

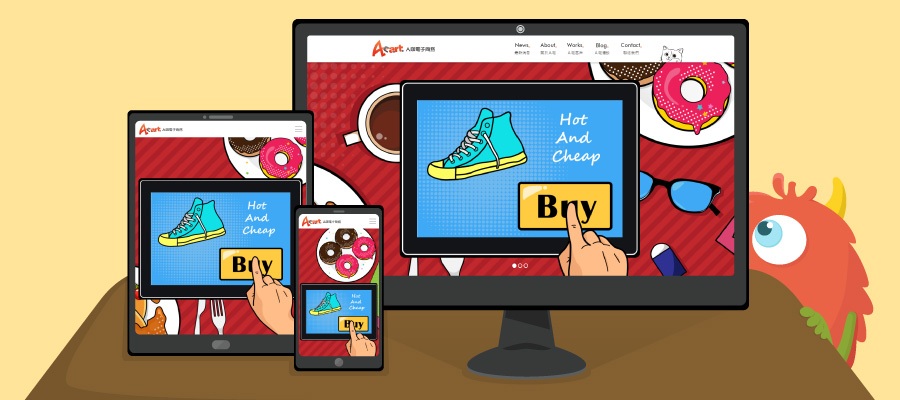
這是 RWD 最重要的優點了!行動裝置的規格愈來愈多,不論你的螢幕大小,只要透過 RWD的液態排版技術 (Liquid Layout),網站內容就可以自動符合裝置螢幕的尺寸來進行延展、伸縮、變形、移動,讓使用者可以輕鬆的瀏覽資訊。
優點二:方便閱讀
不論透過桌電或者是行動裝置來瀏覽,RWD會提供最符合的視覺版面配置,所以使用者在任何螢幕下都可以用最順暢的方式瀏覽網站,更不需要用手指來把畫面放大,更可隱藏不需要在手機上呈現的內容,只把最重要的資訊呈現給使用者。
優點三:降低開發成本
以往為了製作手機版網頁,會另外開發一個手機專用的網站版本,加上判讀程式,如果使用者是來自手機,就把使用者引導到手機版網站,也就是AWD(Adaptive Web Design)。一個網站有兩個版本,自然就會增加開發費用與維護成本,相較之下,RWD不用進行轉址,只須要維護一個網站,更節省開銷。
優點四:不影響SEO
如果分為電腦版網站與行動版網站,擁有相同內容的兩個網址,很有可能會分散網站在搜尋引擎的搜尋排名上的力道。(且 Google 已經在官方文章中建議使用 RWD 網站來處理行動版網站)
四、RWD網站的限制
雖然RWD聽起來可以因應各種裝置,卻也不是萬能的....
限制一:舊的瀏覽器不支援
RWD 是採用 HTML5 + CSS3 網頁技術來製作,因此像IE8以下的瀏覽器並不支援這些程式語法,可能會產生版面破壞的情形。
限制二:不適合太複雜的頁面內容
RWD 採用百分比的方式來配置版面,設計時必須同時考慮桌機與手機上的呈現效果,因此,較複雜的表格以及文字資訊過多的圖片就不適合用在RWD網站。
五、結語
RWD雖有限制,但只要網站需求者與網站建置商多溝通,相信這些問題能夠找到解決的辦法;是說未來還有可能可以用智慧手錶來上網呢!!對於網站開發者來又是一項大挑戰了,讓我們拭目以待吧!!