11,Dec,2014
HTML5網站的樂趣
近年來,html5單頁式的敘述型網站逐漸成為國內外的趨勢之一
我們在這裡列出幾簡讓人喜愛的原因如下:
一、圖文更為簡潔,閱讀便利
若是以往的網站,有時可能因為過於冗長的文字,而讓使用者在閱讀上感到疲憊,甚至產生跳出的動作,
在新的HTML5 網頁則同時融合簡潔的圖片與文字,讓使用者更快速的了解內容;我們可以參考以下網站:
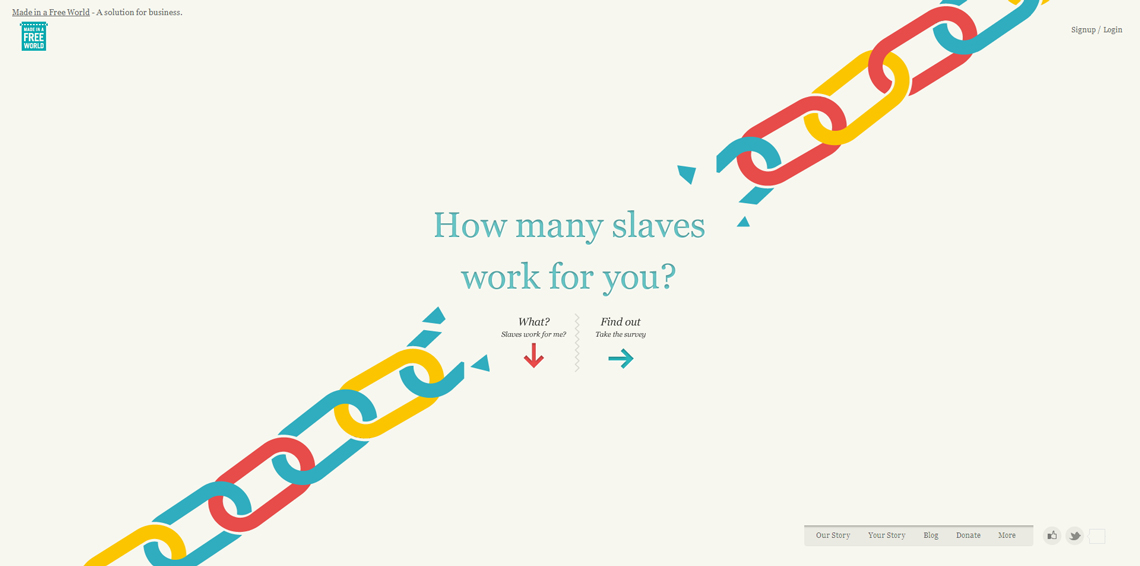
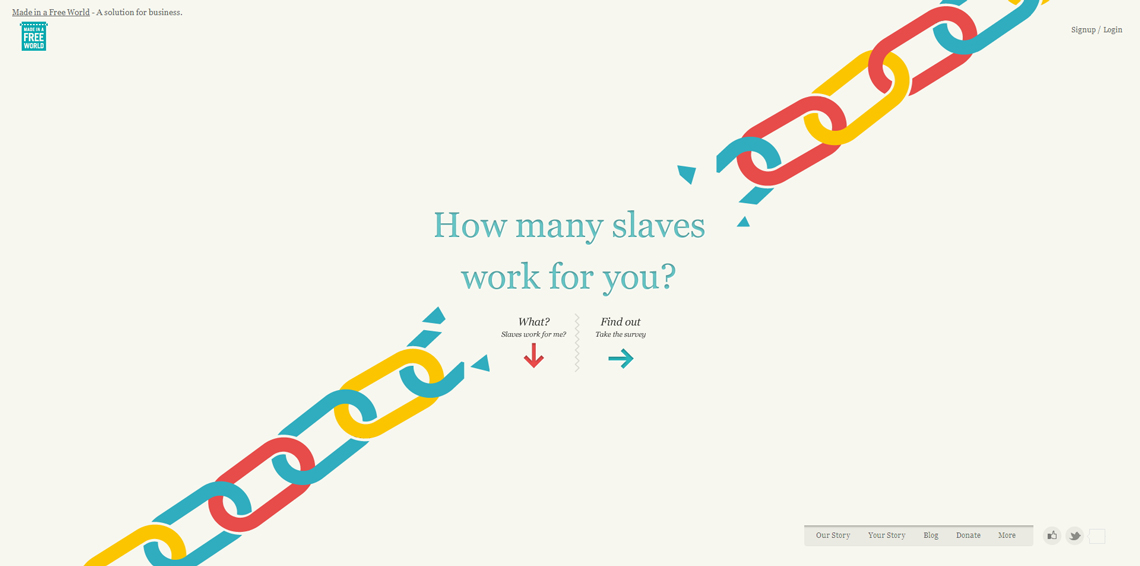
網站名稱 : slaveryfootprint
這個網站的文字長度,與以往的網站比較起來較為簡短,並搭配簡易的圖示與動作,在敘述上也可以更清楚的鋪陳整個文章的脈絡。

二、互動性高
還記得大約10年前Flash網站很常被使用於一些互動的小遊戲或是網站的過場,
如今,類似的技術在html5上獲得了更高層次的進步。不但節省了所使用的流量,
並且可以展現更流暢的動作,可以參考以下網站:
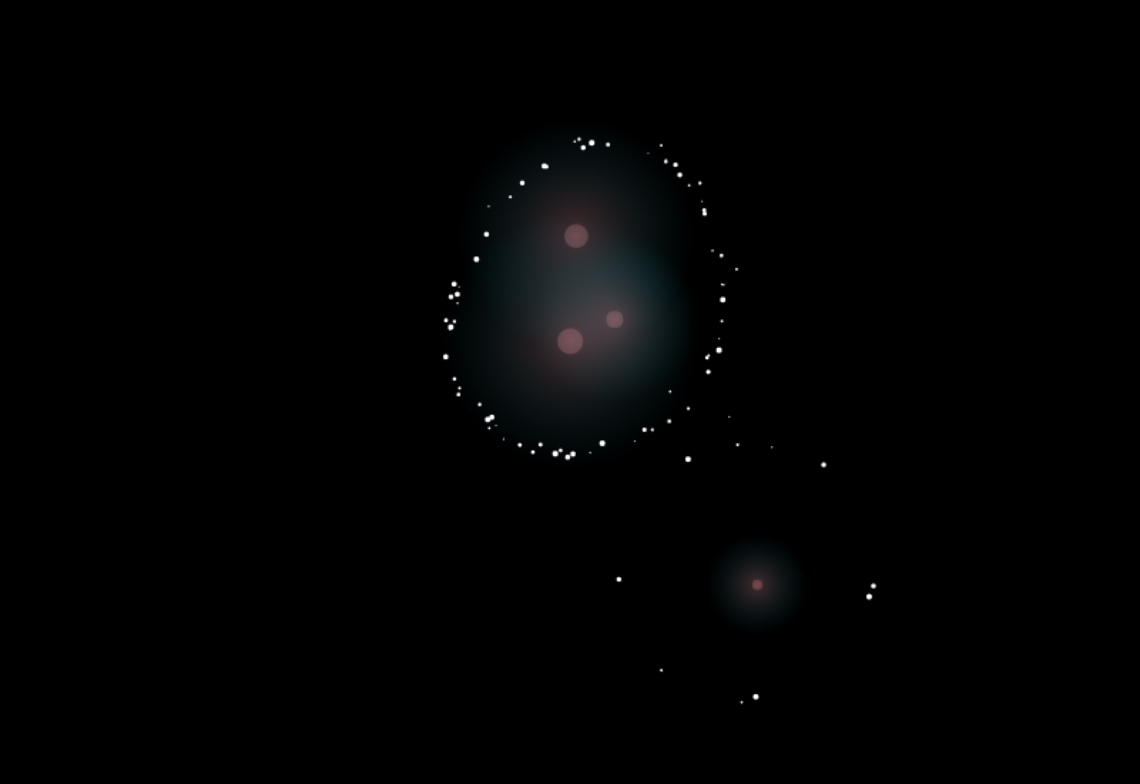
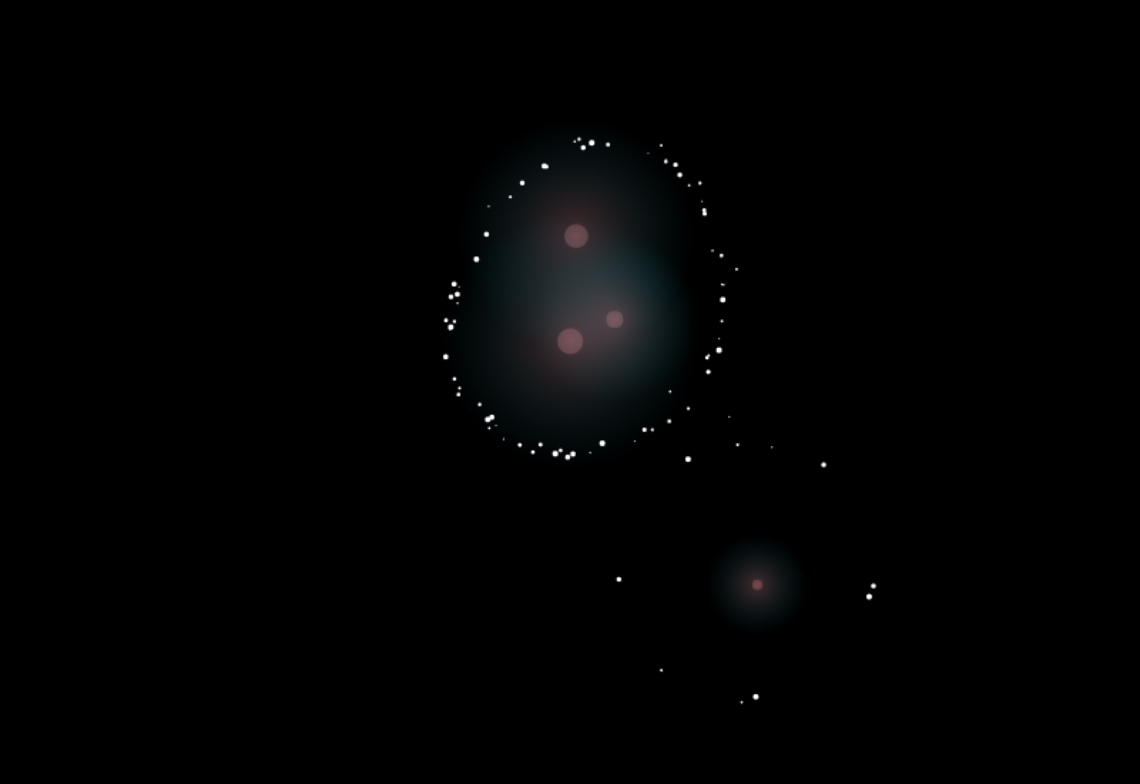
網站網址:http://lab.hakim.se/magnetic/02/

三、符合使用習慣,動線更直覺
若是較少資訊的html5網站,常為使用滾輪換頁的方式,對於使用者的閱讀與使用上也較直覺,
不需點選過多的選單甚至是下拉式選單來取得資訊,而這樣的技術在滾動滑鼠的視覺上也較以往細膩,
可以參考以下網站:
網站名稱:Make Your Money Matter
使用者不需換頁(點選下一頁),也可以不斷往下捲動滑鼠閱讀內容,不過此技術較適合較少資訊的網站,以免使用者閱讀時因過長的內容而感到疲憊。

我們在這裡列出幾簡讓人喜愛的原因如下:
一、圖文更為簡潔,閱讀便利
若是以往的網站,有時可能因為過於冗長的文字,而讓使用者在閱讀上感到疲憊,甚至產生跳出的動作,
在新的HTML5 網頁則同時融合簡潔的圖片與文字,讓使用者更快速的了解內容;我們可以參考以下網站:
網站名稱 : slaveryfootprint
這個網站的文字長度,與以往的網站比較起來較為簡短,並搭配簡易的圖示與動作,在敘述上也可以更清楚的鋪陳整個文章的脈絡。

二、互動性高
還記得大約10年前Flash網站很常被使用於一些互動的小遊戲或是網站的過場,
如今,類似的技術在html5上獲得了更高層次的進步。不但節省了所使用的流量,
並且可以展現更流暢的動作,可以參考以下網站:
網站網址:http://lab.hakim.se/magnetic/02/

三、符合使用習慣,動線更直覺
若是較少資訊的html5網站,常為使用滾輪換頁的方式,對於使用者的閱讀與使用上也較直覺,
不需點選過多的選單甚至是下拉式選單來取得資訊,而這樣的技術在滾動滑鼠的視覺上也較以往細膩,
可以參考以下網站:
網站名稱:Make Your Money Matter
使用者不需換頁(點選下一頁),也可以不斷往下捲動滑鼠閱讀內容,不過此技術較適合較少資訊的網站,以免使用者閱讀時因過長的內容而感到疲憊。



