06,Feb,2017
UI探討:漢堡式選單留不留?
前言
近兩三年來,行動裝置日趨普及,幾乎已經成為生活必需品,只要利用智慧型手機,不僅可以玩遊戲、瀏覽網站,更可以買東西!因此,產業界要思考的不僅是「網站是否要改為行動版」,更要考慮「行動版網站可以做到多好用」!介面操作若不人性化,商機就先損失一半了。
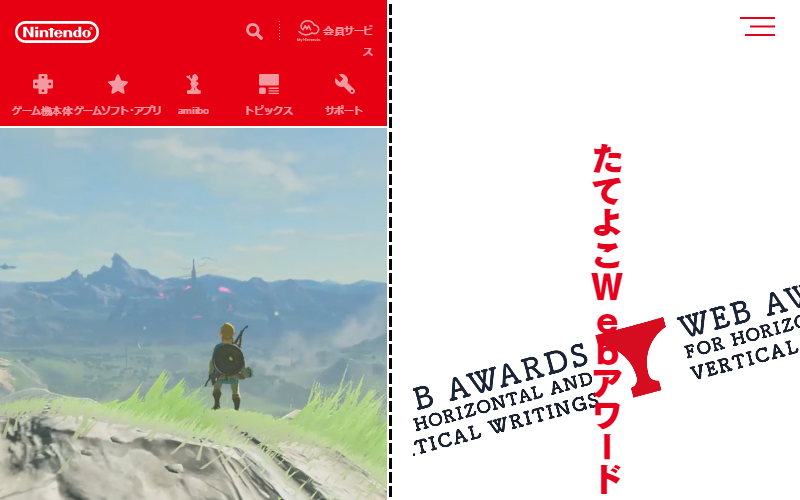
正如此篇標題,有人會疑惑,什麼是漢堡式選單?其實指的就是APP或網頁中,左上或右上角的三條橫槓圖示,點擊後出現的隱藏導覽選單。(請見下圖)

最初這個小小的漢堡式選單是為了因應小螢幕而做的設計,在狹小的介面中為了保持畫面簡潔,而將導覽項目隱藏在階層式選單中,一開始或許使用者不曉得那個小小的按鈕是做什麼用的,但後來也習慣於這樣的使用方式,而漸漸被沿用下去。
探討
但近期有越來越多設計以頁籤形式取代漢堡選單,究竟是為什麼呢?既然漢堡選單可以維持畫面簡潔,為什麼不繼續沿用?統整出幾個有詬病的部分:
- 不夠直觀:
經研究指出,許多使用者還是不曉得這三條橫槓代表什麼意思,當網站導覽選單被隱藏在三條橫槓中,造成使用者困惑,因為他們不曉得哪些是可以點擊的地方,轉而放棄瀏覽這個網站。為了改善這個缺點,有越來越多介面採用「頁籤式選單」,它有有幾個要點:
I. 直接顯示選單項目,而不是把它們隱藏起來(相較之下直觀許多,使用者可以很清楚找到點擊之處)
II. 水平擺放,一行之內會結束(不適合擺放太多項目,也不適合佔據太大的面積)
底下為頁籤式選單以及漢堡式選單的比較圖,左圖為頁籤式選單,右圖為漢堡式選單
- 操作方式太麻煩且缺乏效率:
單元都隱藏在按鈕中,若要換到下一個單元,又得再點開按鈕,從一層一層的項目中從頭找起,這種操作方式往往讓使用者忘記自己原先在哪個單元,容易迷失方向, Android系統或許可以用系統內建的返回功能回到上一頁,但iOS系統沒有返回鍵,操作起來會相當不便,為了改善這種缺點,有些選單會設計成可以記憶的形式,當再次打開選單時,會標註上一次點選的項目,或是選單中直接設置回上一層的按鈕,讓使用者更好操作。
結論
漢堡式選單與頁籤式選單各有其優缺,建議可視網站性質、網站使用族群來改良介面,若網站資訊較多,勢必得將資訊分類以及分層擺放,這時候漢堡式選單的階層概念就很重要;因此我們認為,沒有一種UI設計可以套用在全部的使用者介面,如何將它們結合應用,是網站設計師們值得思考與嘗試的課題。
※以上圖片均為網站截圖


